Create and configure your Google OAuth client id
1: Navigate to APIs & Services > Credentials > OAuth client
Navigate to the Google OAuth credentials > OAuth client page
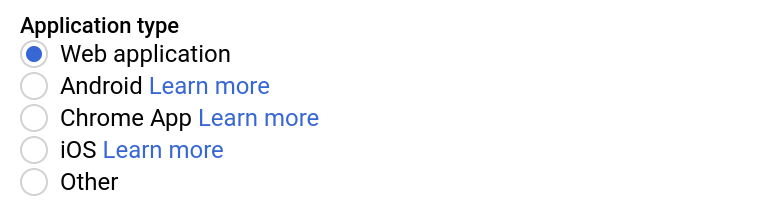
2: Select "Web application"

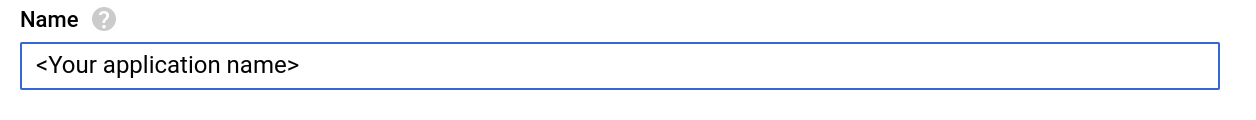
3: Enter a client name in the name field

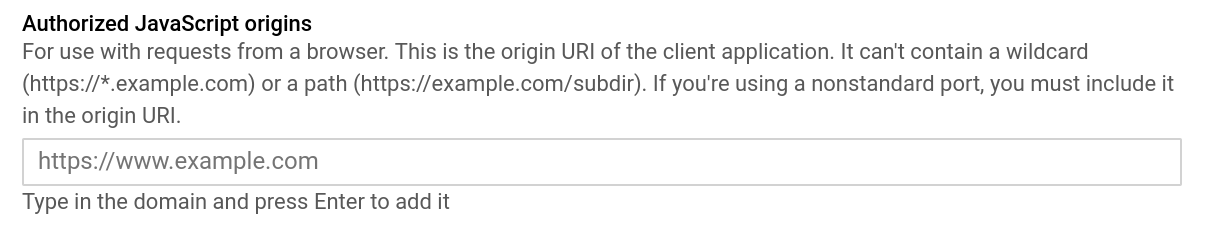
4: Enter your domain in the "Authorized JavaScript origins" field

If you're running your app on a development server, you can enter your localhost domain instead of a production domain (for example, if your development server is running at http://localhost:5000).
5: Click the "Create" button
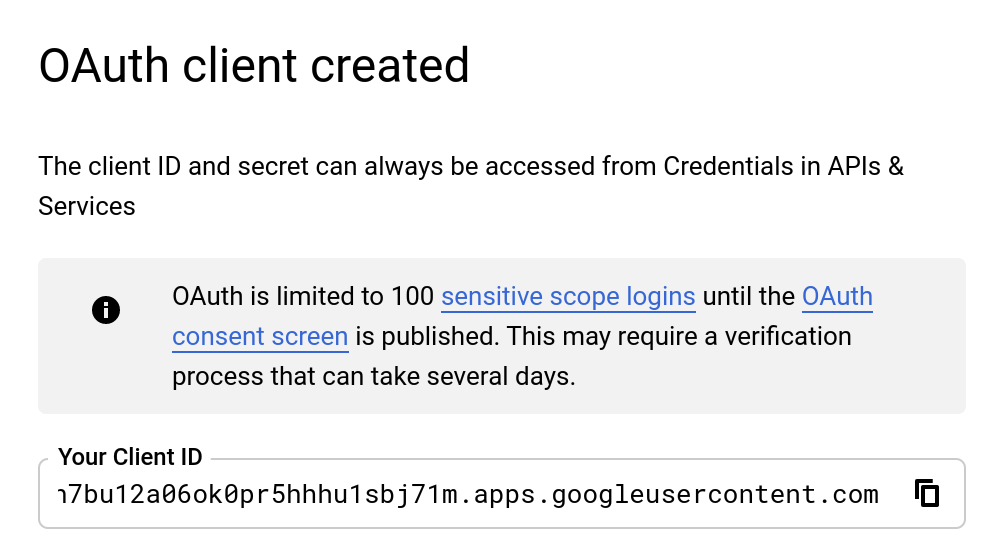
6: Copy your Google client id

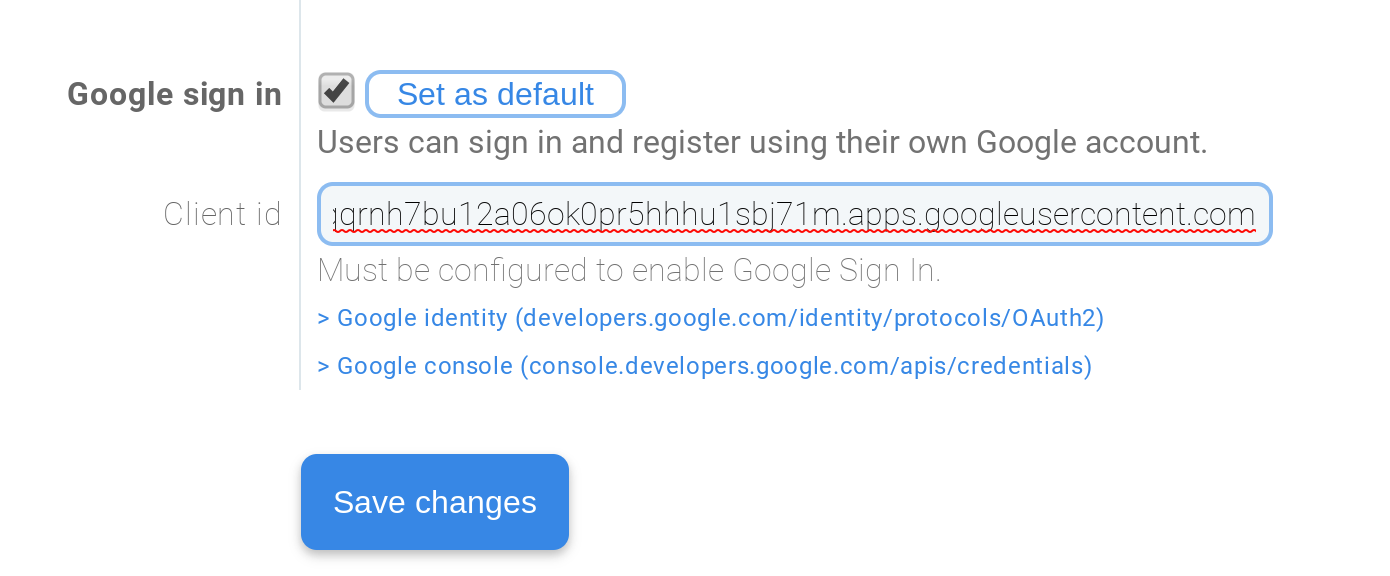
7: Paste your Google client-id into UserKit Authentication settings
In your UserKit account, navigate to Settings > Authentication*

Then paste your Google client-id in the Client id field.