Follow these steps to create a new app through the UserKit dashboard.
1. Sign in or register
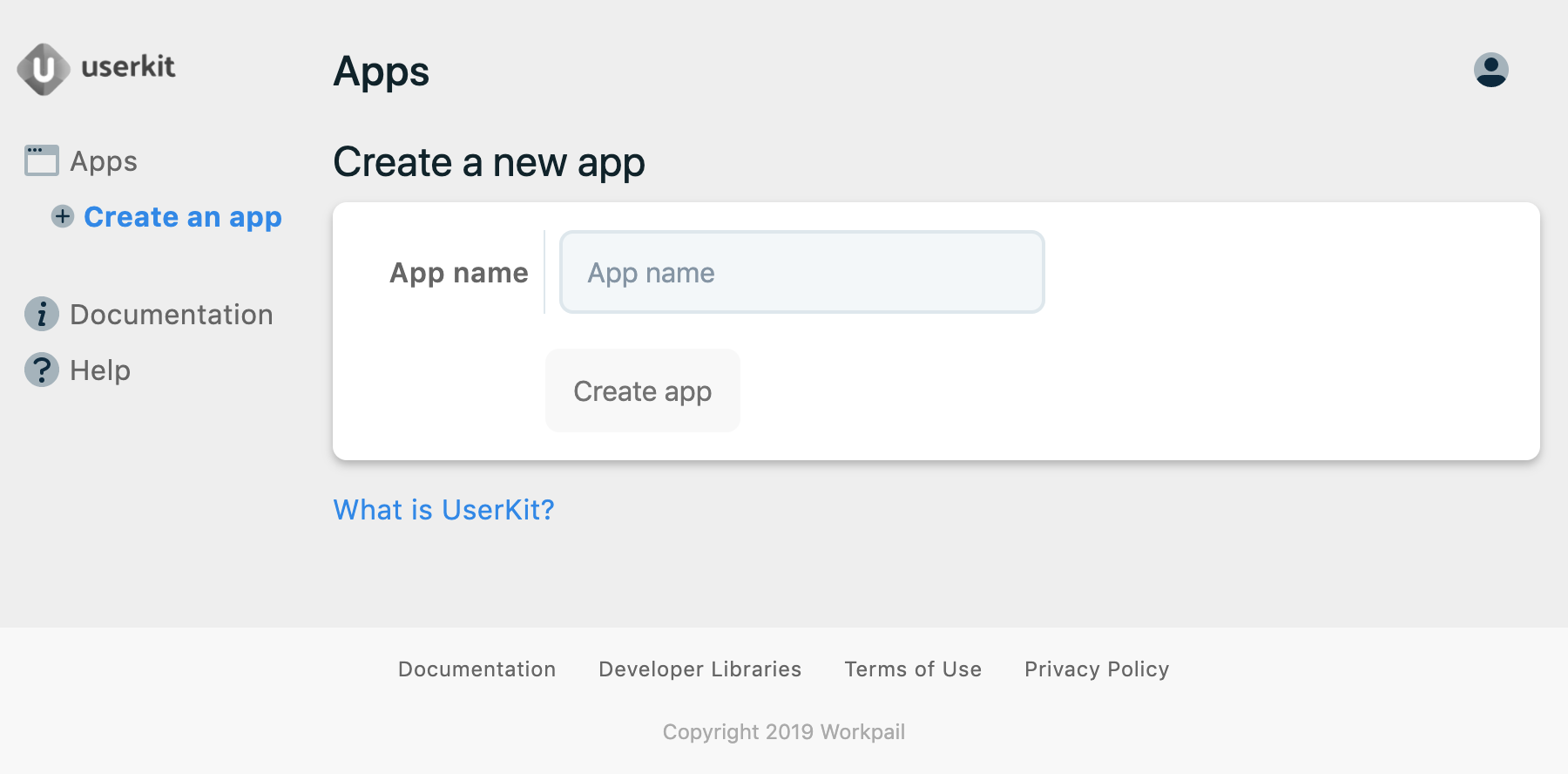
Visit https://dashboard.userkit.io and sign-in or register. If you have already created an app or have access to another app, you'll be brought to the apps list. Otherwise, you'll see the page for creating a new app:

App names have a maximum length of 30 characters.

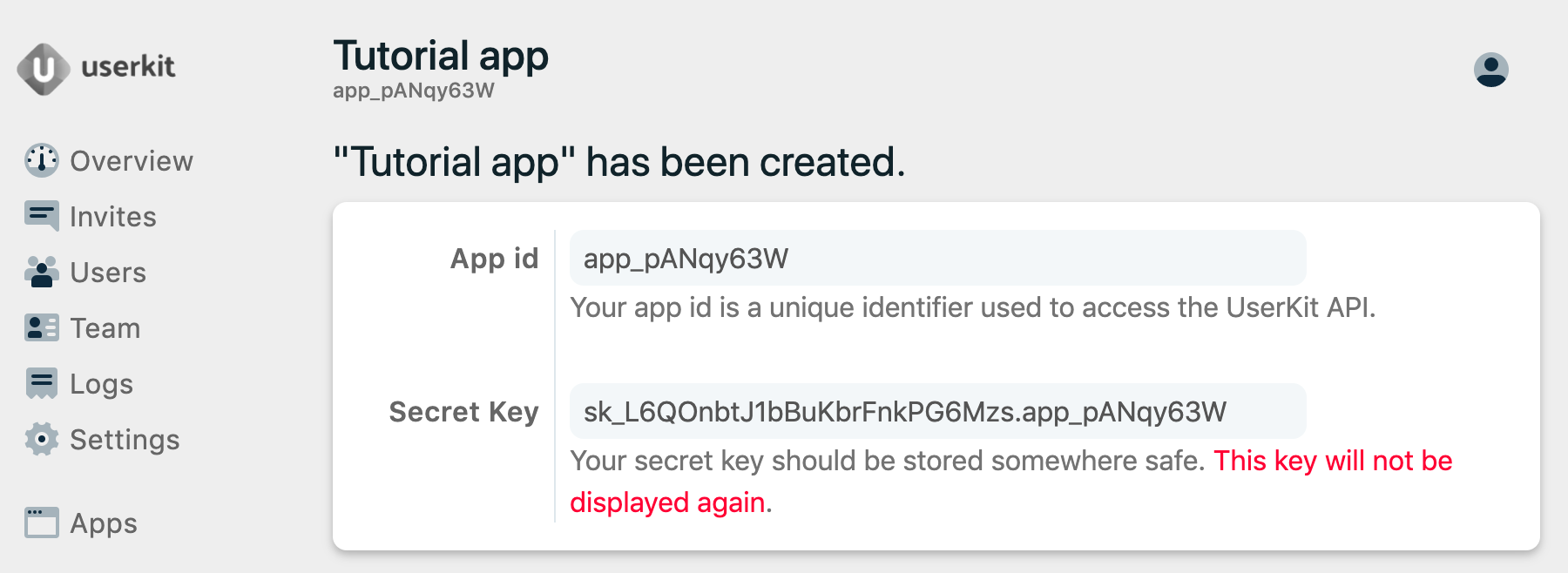
Successfully creating an app will display some important details.
- App id - You'll need to provide this unique identifier when using the (widget)[link to widget] or (public API)[link to api docs]
- Secret key - This secret key provides access to the server API and allows the modification of data. After refreshing the dashboard, it will now be shown again, but you can always create a new secret key. Store it somewhere safe.
Next Steps: Adjust your app settingsFrom the welcome page, follow the link to App settings or use the Settings link found on the side. Learn more about app settings in the next section.
